ReactJS Reactstrap 进度组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。 Progress 组件允许用户显示操作流的当前进度。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 进度组件。
进度道具:
- multi:用于指示是否显示多个进度。
- bar:与multi prop配合使用。
- tag:用于表示该组件的标签。
- value:用于表示进度的值。
- max:进度可以达到的最大值。
- min:它是进度可以开始的最小值。
- 动画:用于指示是否显示动画。
- striped:用于指示是否显示条纹样式。
- color:用于表示进度组件的颜色。
- className:用于表示样式的类名。
- barStyle:用于为内部进度条元素添加样式
- barClassName:用于向内部进度条元素添加类
- barAriaValueText:用于表示bar aria值的文本值。
- barAriaLabelledBy:用于表示bar aria标签值
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了使用 multi 道具的进度。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Progress } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Progress Component
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Progress } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Progress Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
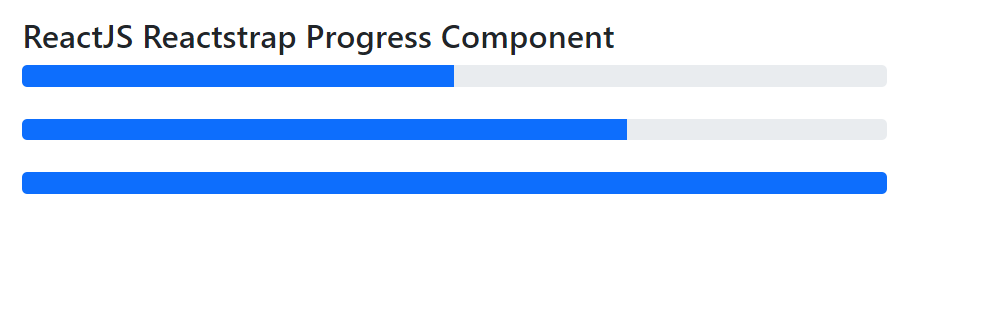
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了没有 multi 属性的 Progress。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Progress } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Progress Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/progress/