语义 UI 列表单元变体
Semantic UI是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
语义 UI为用户提供了各种不同的列表类,这些列表类具有不同的变体,可用于不同的目的,例如构建侧面或顶部导航栏或任何其他。在本文中,让我们看看语义 UI 中的List Celled Variation 。
语义 UI 列表单元变体类:
- celled:它通过列表中的一些分隔符将列表行设置为可见单元格。
句法:
...
...
....
示例 1:以下代码演示了单元格列表。
HTML
GeeksforGeeks
Semantic UI List celled variation
Introduction
Topic-1
Topic-2
Topic-3
Topic 3.1
Topic 3.2
Topic 3.3
Topic 3.4
HTML
GeeksforGeeks
Semantic UI List celled variation
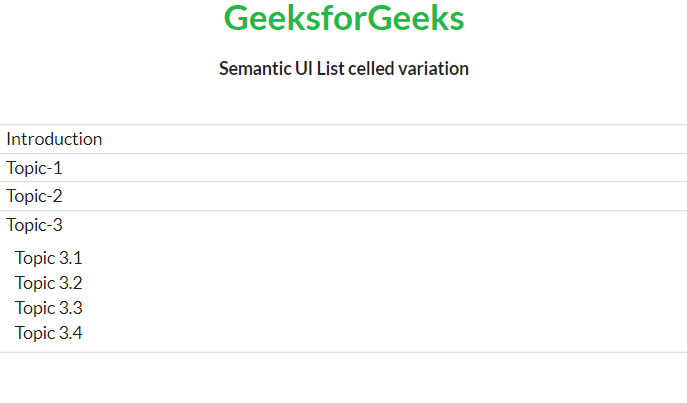
输出:

语义 UI 列表单元变体
示例 2:以下代码将水平单元格演示为超链接列表。
HTML
GeeksforGeeks
Semantic UI List celled variation
输出:

语义 UI 列表单元变体
参考: https://semantic-ui.com/elements/list.html#celled