布尔玛峡
Bulma Gap类用于自定义列之间的间隙,有很多类可以使用 Bulma 创建列之间的间隙。它是 CSS gap属性的替代品。
布尔玛间隙等级:
- Bulma Default gap:该类用于设置列之间的默认间隙,默认值为0.75rem,所以这个间隙会放在两边,所以相邻的间隙是1.5rem。
- 布尔玛无间隙: Bulma Gapless 类用于移除列之间的空间,在列容器上添加is-gapless修饰符。
- 布尔玛可变间隙: Bulma Variable Gap 类用于在列之间创建定义的间隙,该类中有 9 个选项修饰符。
- 基于 Bulma 断点的列间隙: 基于 Bulma 断点的列间隙类用于为每个断点定义特定的列间隙。
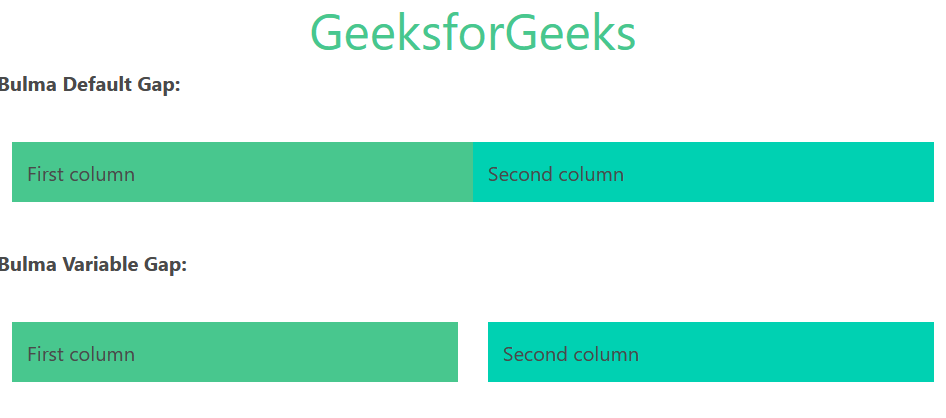
示例 1:以下示例说明了 Bulma CSS 框架中的差距。
HTML
GeeksforGeeks
Bulma Default Gap:
First column
Second column
Bulma Variable Gap:
First column
Second column
HTML
GeeksforGeeks
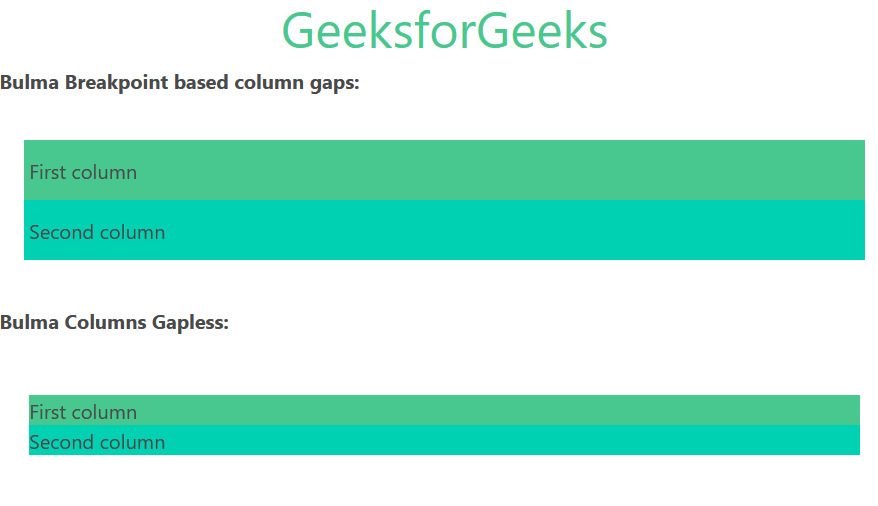
Bulma Breakpoint based column gaps:
First column
Second column
Bulma Columns Gapless:
First column
Second column
输出:

示例 2:
HTML
GeeksforGeeks
Bulma Breakpoint based column gaps:
First column
Second column
Bulma Columns Gapless:
First column
Second column
输出:

参考: https://bulma.io/documentation/columns/gap/