语义 UI 按钮浮动变体
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Button Variations 为我们提供了如此多的按钮变化,如社交、大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平附加按钮。在本文中,我们将讨论浮动变体。语义 UI 按钮浮动变体用于在不同侧面创建浮动按钮。
语义 UI 按钮浮动变体类:
- 左浮动:该类用于使按钮左浮动。
- 右浮动:该类用于使按钮右浮动。
句法:
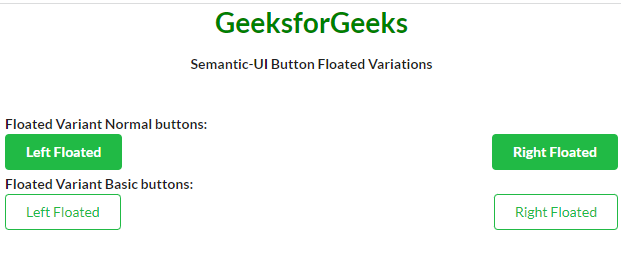
示例:以下示例说明了语义 UI 按钮浮动变体。 在此示例中,我们将创建 2 对按钮,它们将浮动在屏幕的左侧和右侧。一对是普通按钮,另一对是基本按钮。您可以在任何类型的按钮上应用浮动变体。
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Button Floated Variations
Floated Variant Normal buttons:
Floated Variant Basic buttons:
输出:

语义 UI 按钮浮动变体
参考链接: https://semantic-ui.com/elements/button.html#floated