语义 UI 项浮动内容变体
Semantic UI是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 项在站点上呈现大量类似类型的数据。 Item 可以包含图像、标题、描述、按钮、日期等。Item 是 Semantic UI 中项目的集合。
Semantic UI Item Floated Content Variation 用于使用浮动类在项目的内容容器内向左或向右浮动任何内容。
语义 UI 项浮动内容变体类:
- left floated :表示Item里面的内容会向内容的左边方向浮动。
- right floated:这意味着Item里面的内容会在内容的正确方向上浮动。
语法:将左或右浮动类添加到要更改浮动方向的内容中,如下所示:
...
...
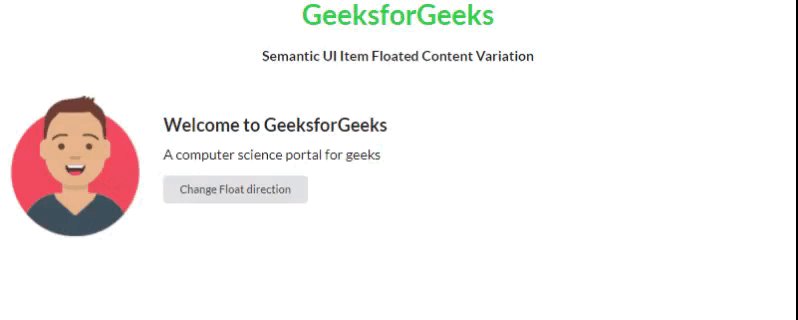
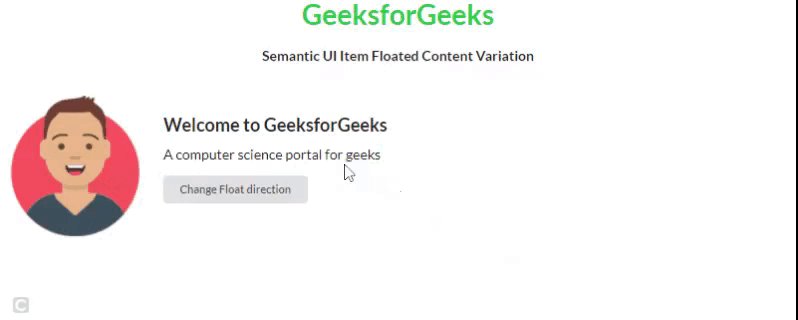
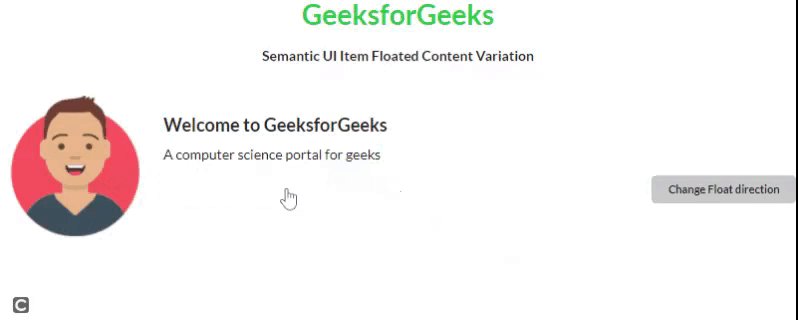
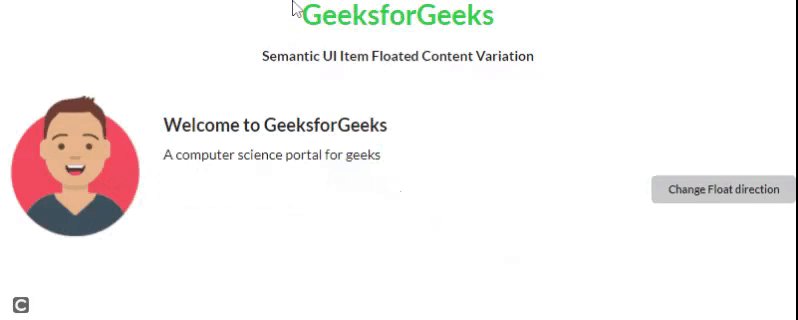
示例:以下示例说明了语义 UI 项浮动变体。在这个例子中,我们有一个按钮,我们可以通过切换左浮动和右浮动类来左浮动或右浮动。
HTML
GeeksforGeeks
Semantic UI Item Floated Content Variation
 Welcome to GeeksforGeeks
A computer science portal for geeks
Welcome to GeeksforGeeks
A computer science portal for geeks
输出:

参考: https://semantic-ui.com/views/item.html#floated-content