语义 UI 段浮动变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。语义 UI 为我们提供了一种非常简单的方式来设置 Web 应用程序的样式,而不是使用 CSS。为了创建一组相关的内容,我们使用分段。它提供了不同变体、类型组和状态的细分。
在本文中,我们将了解 Semantic-UI Segment Floated Variation 以及使用示例代码的实现。
Semantic-UI 中的段用于相关内容的分组。 Semantic-UI Segment Floated Variation 用于使段显示在其他内容的左侧或右侧。
Semantic-UI Segment 浮动变体类:
- right floated:该类用于将段向右浮动。
- left floated:该类用于将段向左浮动。
句法:
....
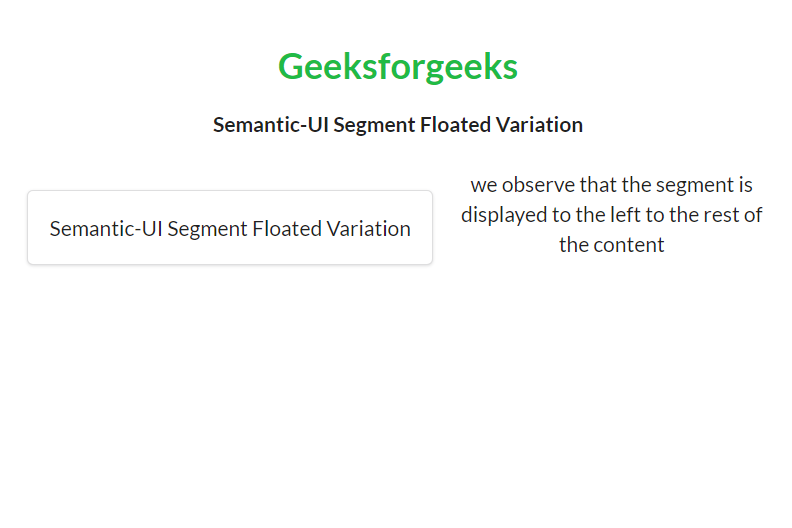
示例 1:在此示例中,我们观察到该段显示在其余内容的左侧。该段向左浮动。
HTML
Semantic-UI Segment Floated Variation
Geeksforgeeks
Semantic-UI Segment Floated Variation
As the placement season is back, GeeksforGeeks is
here to help you crack the interview.
we observe that the segment is displayed to
the left to the rest of the content
HTML
Semantic-UI Segment Floated Variation
Geeksforgeeks
Semantic-UI Segment Floated Variation
Semantic-UI Segment Floated Variation
we observe that the segment is displayed to
the right to the rest of the content
输出:

语义 UI 段浮动变体
示例 2:在此示例中,我们观察到该片段显示在其余内容的右侧。该段向右浮动。
HTML
Semantic-UI Segment Floated Variation
Geeksforgeeks
Semantic-UI Segment Floated Variation
Semantic-UI Segment Floated Variation
we observe that the segment is displayed to
the right to the rest of the content
输出:

语义 UI 段浮动变体
参考链接:https://semantic-ui.com/elements/segment.html#floated