垂直附加的语义 UI 按钮变体
Semantic UI Button 提供了几种类型的微按钮组件,如类型、组、内容、状态、变化和组变化。
按钮变体具有不同类型的按钮,例如社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。在本文中,我们将了解垂直连接按钮。
Semantic-UI 按钮变体垂直附加类:
- 顶部附加:此类用于将按钮附加到段的顶部。
- 底部附加:该类用于将按钮附加在段的底部。
句法:
下面的示例说明了按钮变化:
例子:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Vertically Attached
Vertically Attached:
A Computer Science Portal for Geeks
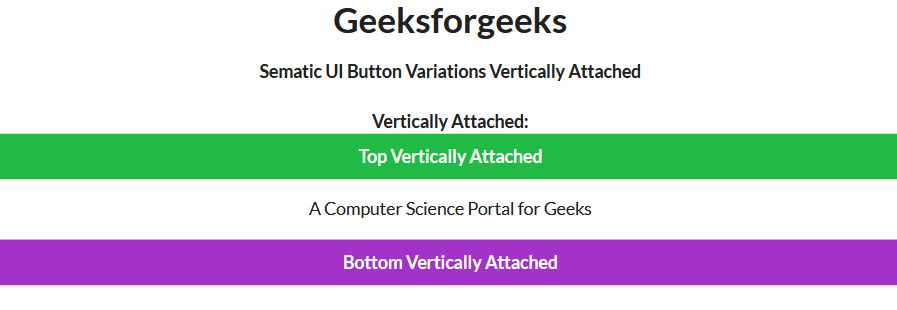
输出:

垂直附加的语义 UI 按钮变体
参考: https ://semantic-ui.com/elements/button.html#vertically-attached