语义-UI 进度附加变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 进度允许用户显示任务的进度。 Semantic UI Progress 为我们提供了 2 种类型、3 种内容、5 种状态和 5 种变体。在本文中,我们将了解 Semantic UI Progress 附加变体。
Semantic UI Progress Attached Variation 用于创建一个进度条,可以显示顶部或底部附件中元素的进度。
语义 UI 进度附加变体类:
- 顶部附加:该类用于创建一个进度条,可以在顶部显示元素的进度。
- 底部附加:该类用于创建一个进度条,可以在底部显示一个元素的进度。
句法:
....
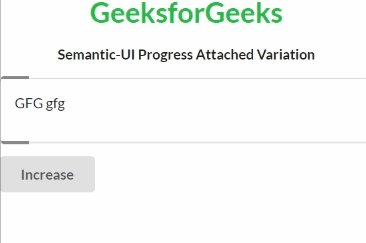
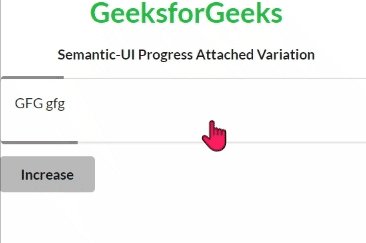
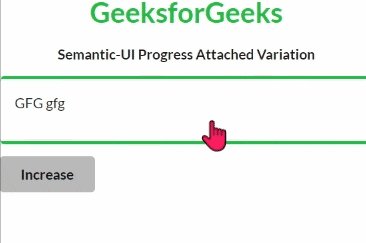
示例 1:以下示例说明了语义 UI顶部和底部进度附加变体。
HTML
GeeksforGeeks
Semantic-UI Progress Attached Variation
GFG gfg
HTML
GeeksforGeeks
Semantic-UI Progress Attached Variation
输出:

语义-UI 进度附加变体
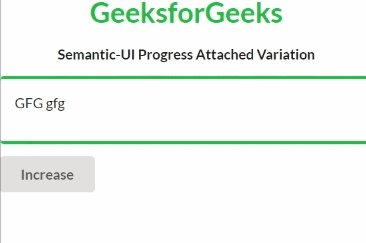
示例 2:以下示例说明了语义 UI底部进度附加变体。
HTML
GeeksforGeeks
Semantic-UI Progress Attached Variation
输出:

语义-UI 进度附加变体
参考链接: https://semantic-ui.com/modules/progress.html#attached
