语义 UI 菜单附加变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic-UI Menu用于显示分组的导航菜单。每个网站都使用导航菜单,使其更加人性化,从而使网站导航变得容易,用户可以直接搜索自己感兴趣的主题。
Semantic-UI Menu Attached Variation用于将其他内容段附加到菜单项。
Semantic-UI 菜单附加变体使用的类:
- 顶部附加:此类用于将菜单项附加到内容的顶部。
- 底部附加:该类用于将菜单项附加到内容的底部。
句法:
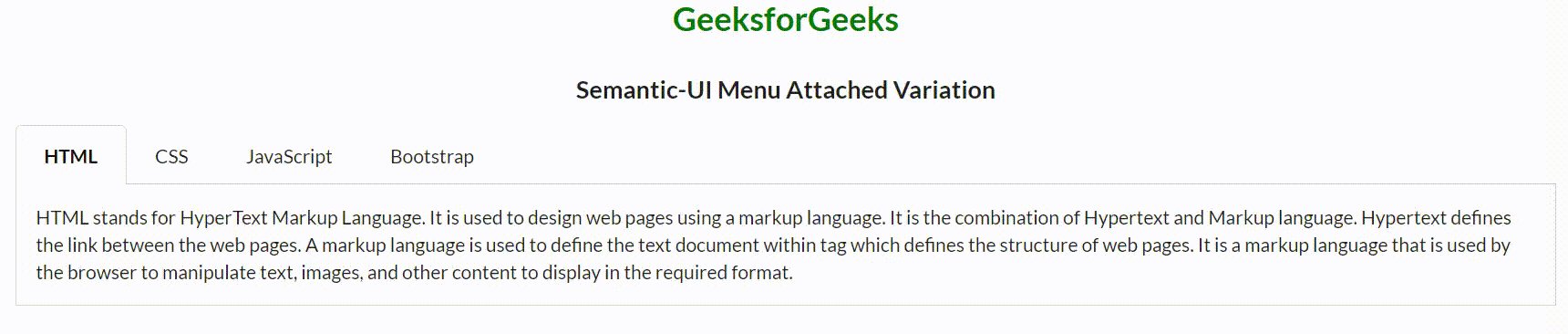
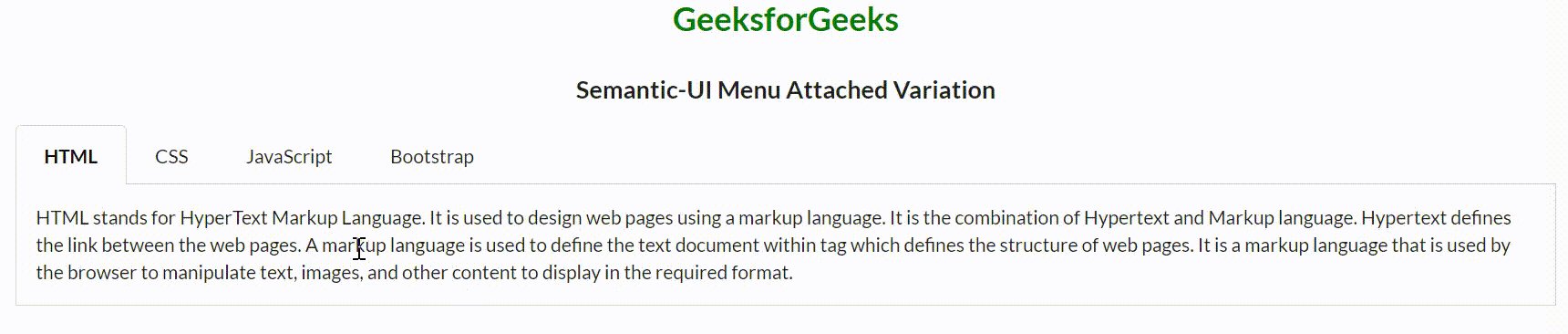
示例 1:此示例描述了 Semantic-UI Menu Attached Variation 的使用。
HTML
Semantic-UI Menu Attached Variation
GeeksforGeeks
Semantic-UI Menu Attached Variation
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages. It
is a markup language that is used by the
browser to manipulate text, images, and other
content to display in the required format.
HTML
Semantic-UI Menu Attached Variation
GeeksforGeeks
Semantic-UI Menu Attached Variation
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages. It
is a markup language that is used by the
browser to manipulate text, images, and other
content to display in the required format.
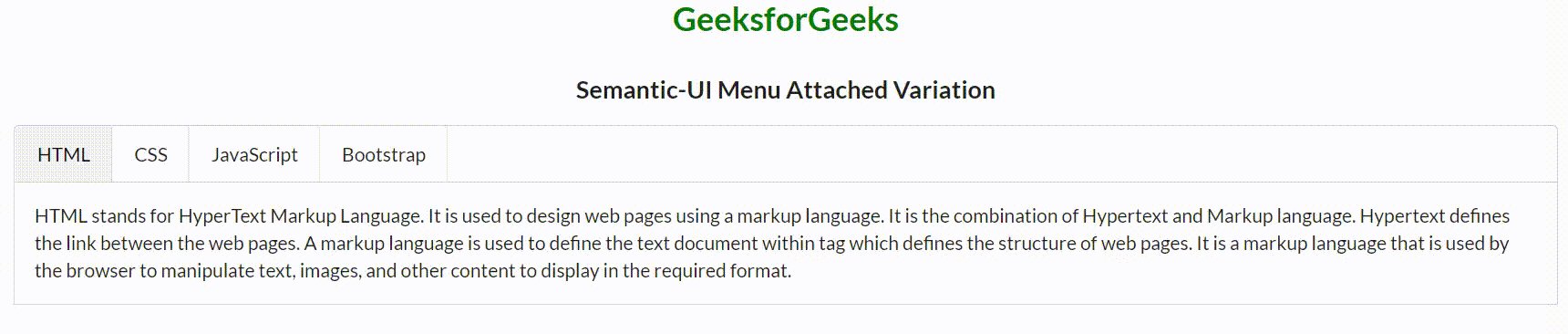
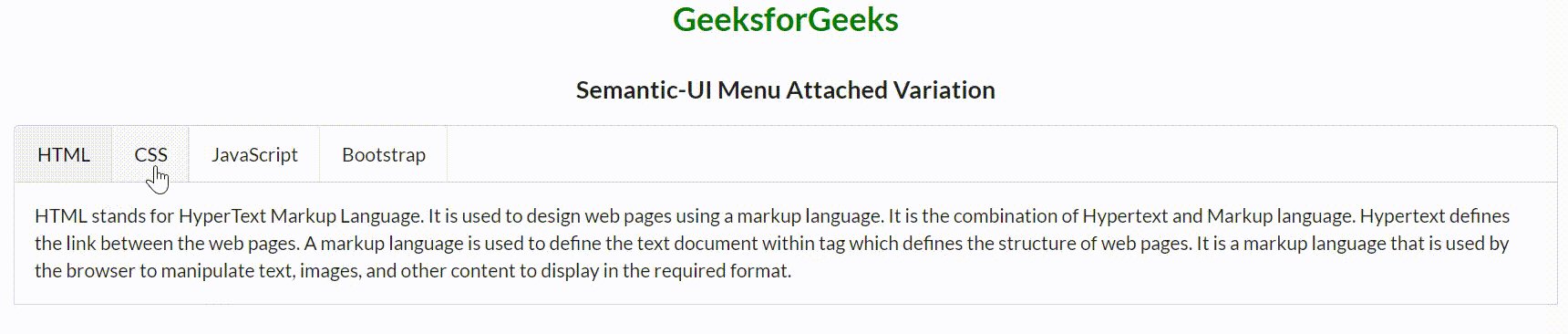
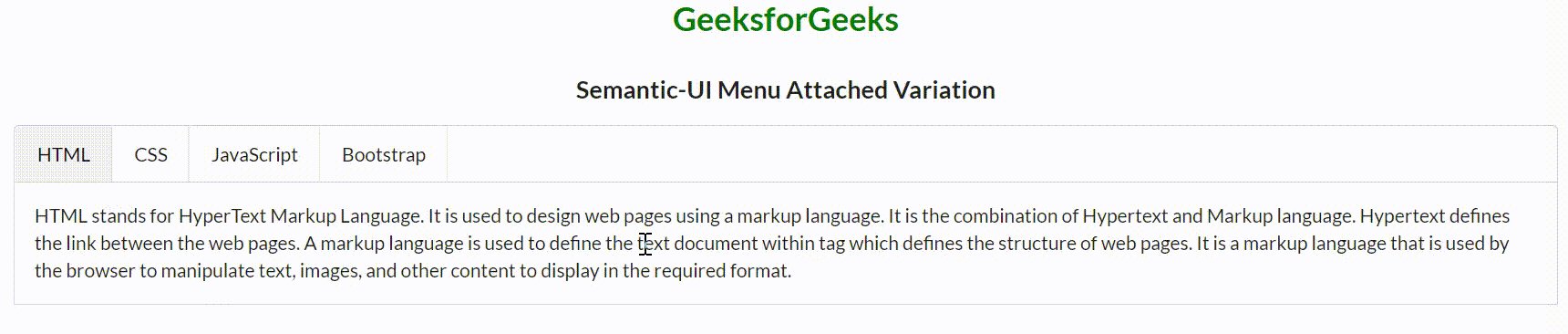
输出:

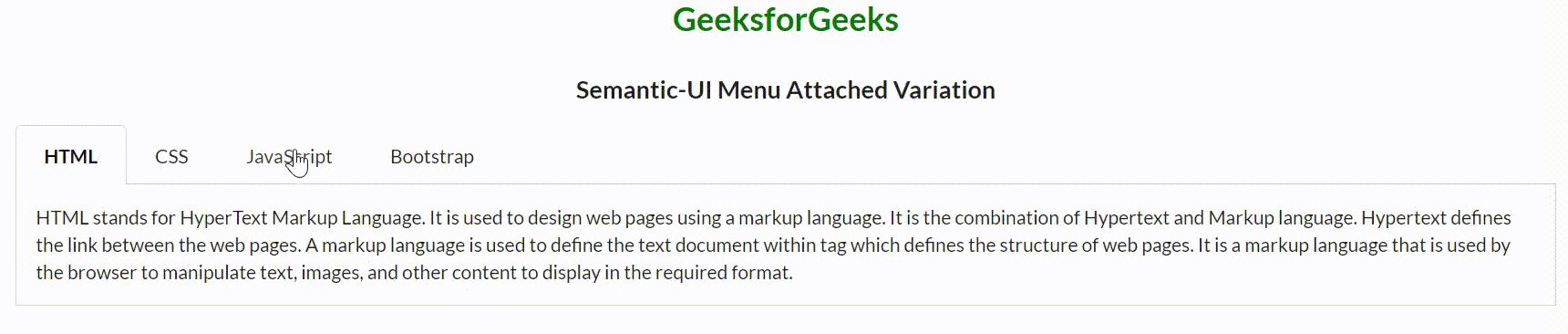
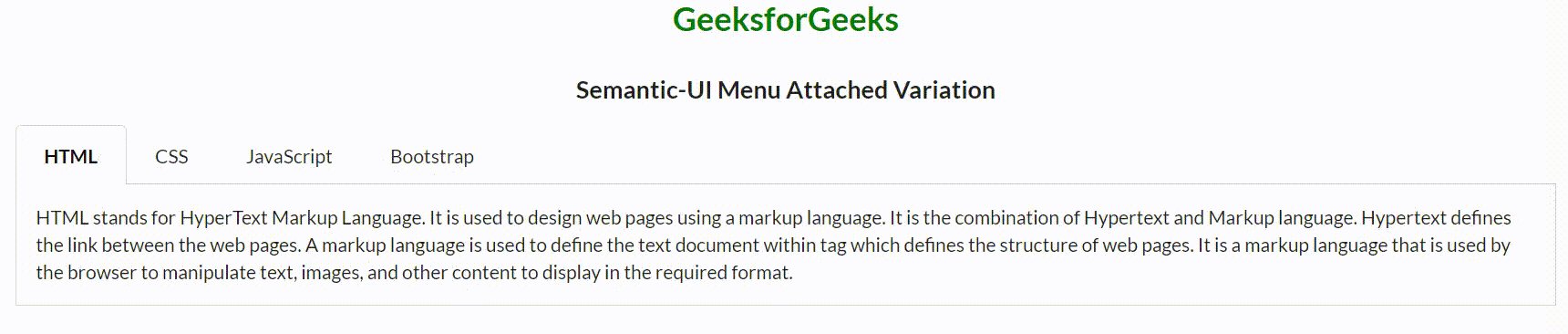
示例 2:此示例描述了 Semantic-UI Menu Attached Variation 的使用。
HTML
Semantic-UI Menu Attached Variation
GeeksforGeeks
Semantic-UI Menu Attached Variation
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages. It
is a markup language that is used by the
browser to manipulate text, images, and other
content to display in the required format.
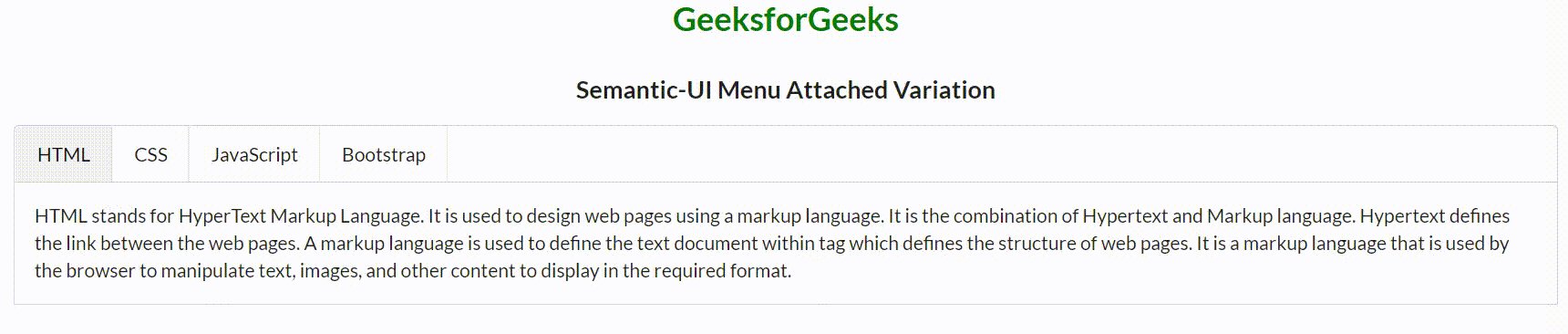
输出:

参考: https://semantic-ui.com/collections/menu.html#attached