语义-UI卡倍增变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有许多不同的元素可用于使您的网站看起来更加令人惊叹和响应迅速。
语义 UI Card 元素以类似于使用语义 UI 类的扑克牌的方式显示站点内容。语义 UI 提供了多种卡片变体,如流体卡片、居中卡片、凸起卡片、链接卡片、浮动内容、文本对齐、彩色、列数、可堆叠、加倍。在本文中,我们将讨论语义 UI 卡片的双重变体。
Semantic UI Card Variations Doubling Card Group Variant 使卡片组以列布局排列,如果窗口宽度小于阈值,即 990 像素,则卡片宽度是原来的两倍。我们使用语义 UI 的“加倍”类来创建加倍卡组变体。
Semantic-UI Card Variations 加倍卡组变体类:
- 加倍:一旦窗口宽度越过宽度小于 990px 的断点,该类用于强制卡片组列布局,卡片宽度比原来的两倍。这个类有助于制作一组卡片,可以将其列宽加倍以用于移动。
句法:
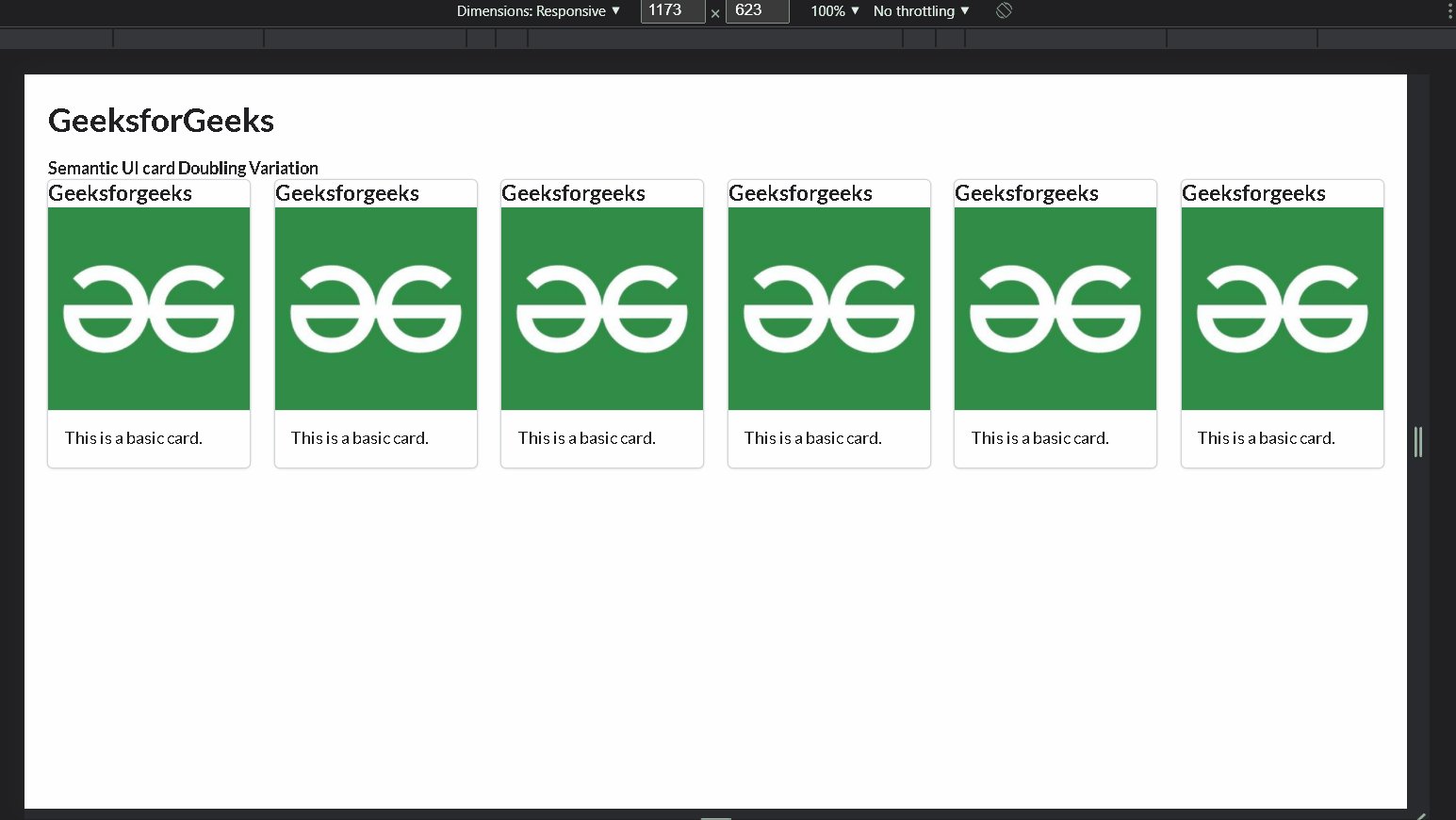
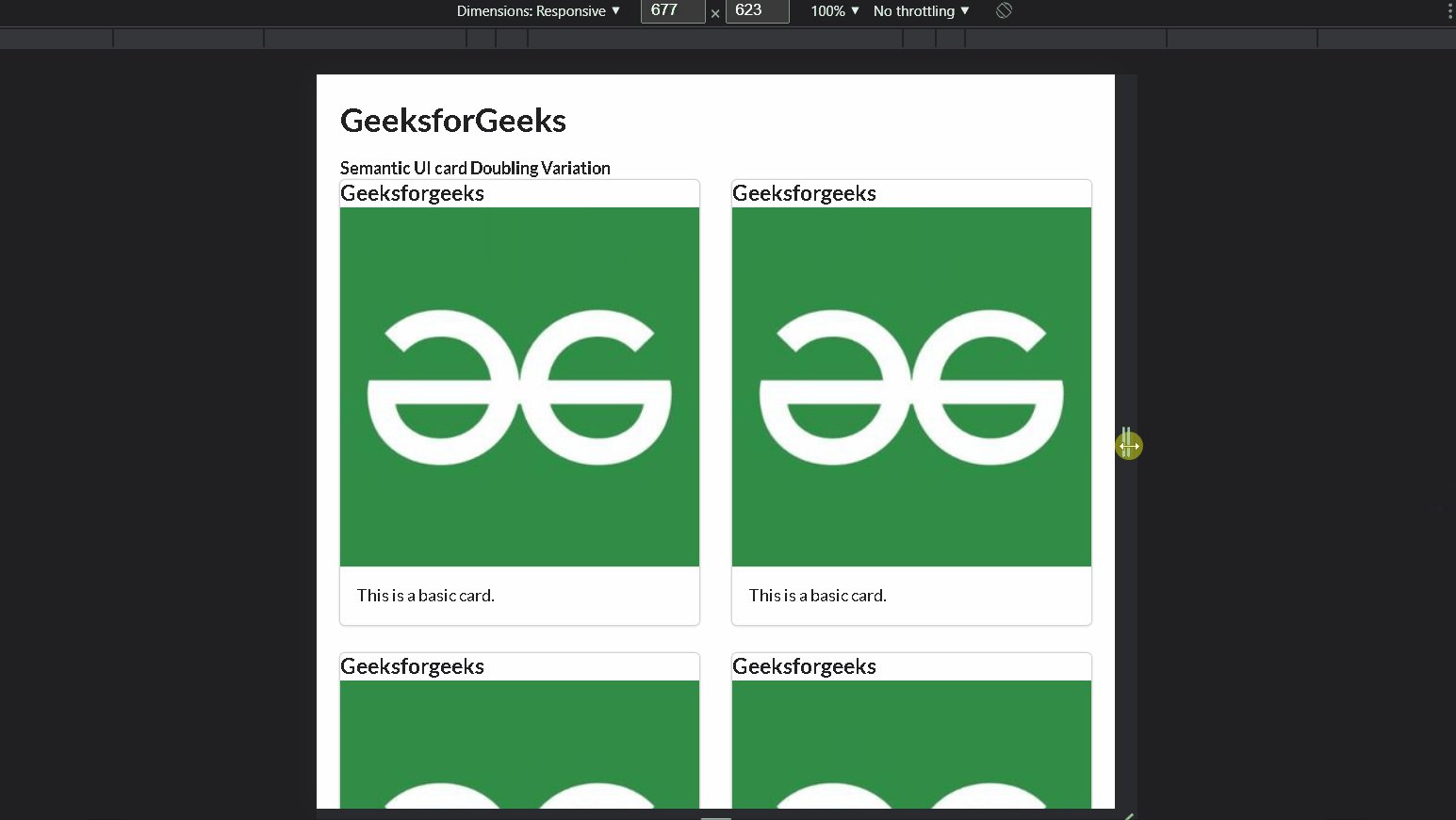
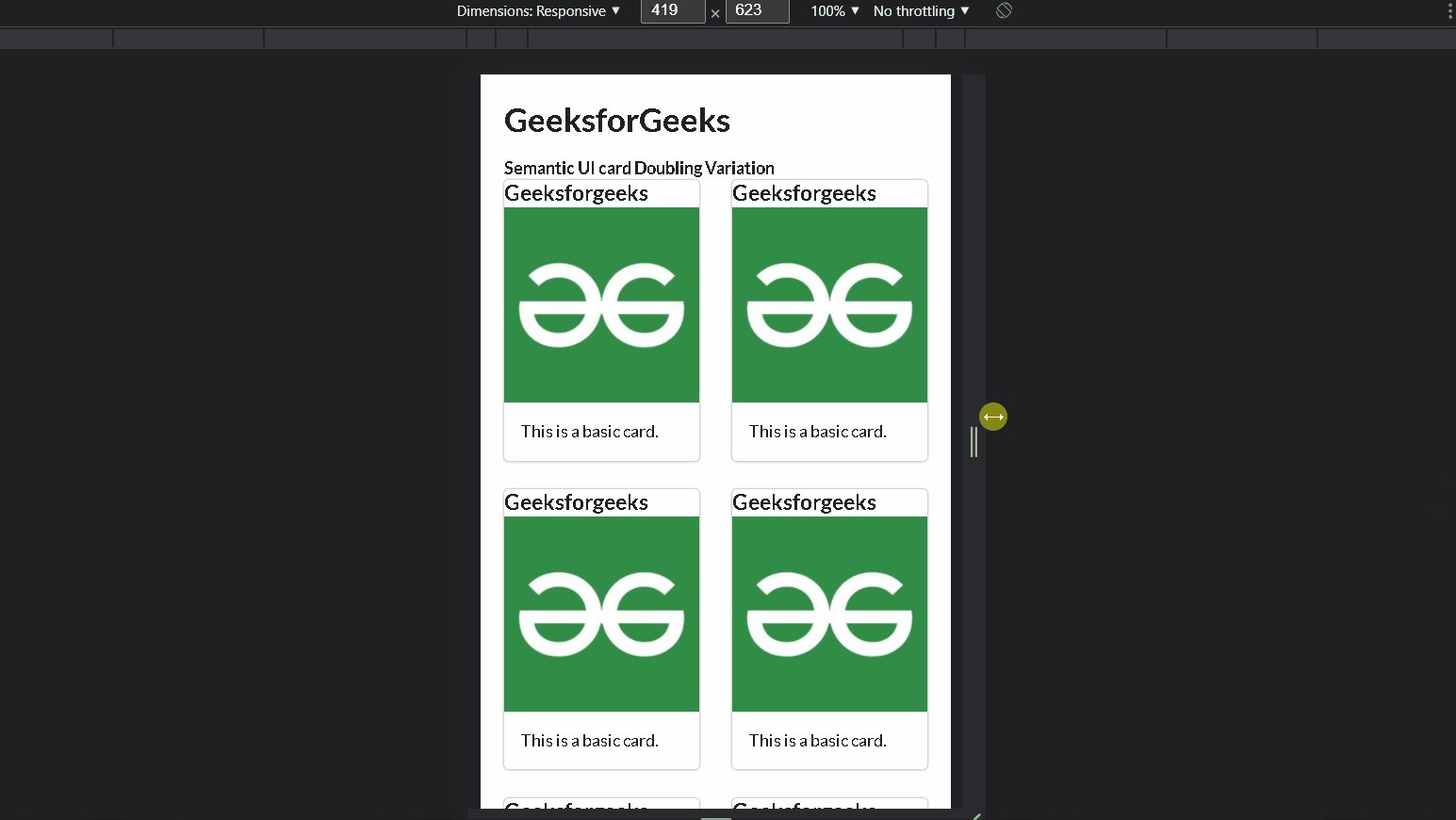
示例 1:以下示例演示了语义 UI 卡组的加倍变体。当接近断点大小时,我们可以观察到列数减少到两个。
HTML
Semantic UI card Doubling variation
GeeksforGeeks
Semantic UI card Doubling Variation





HTML
Semantic UI card Doubling variation
GeeksforGeeks
Semantic UI card Doubling Variation
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
输出:

输出
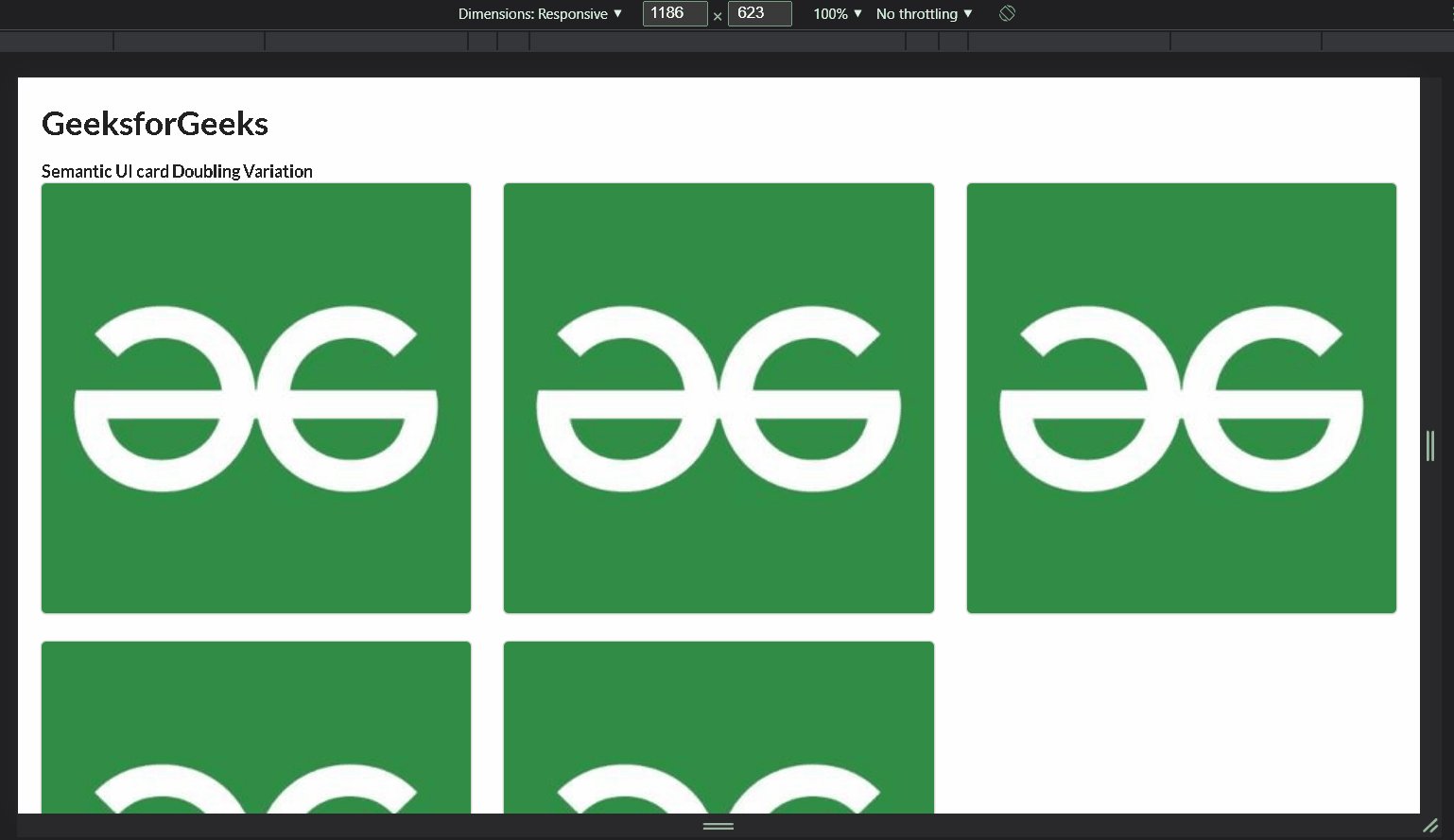
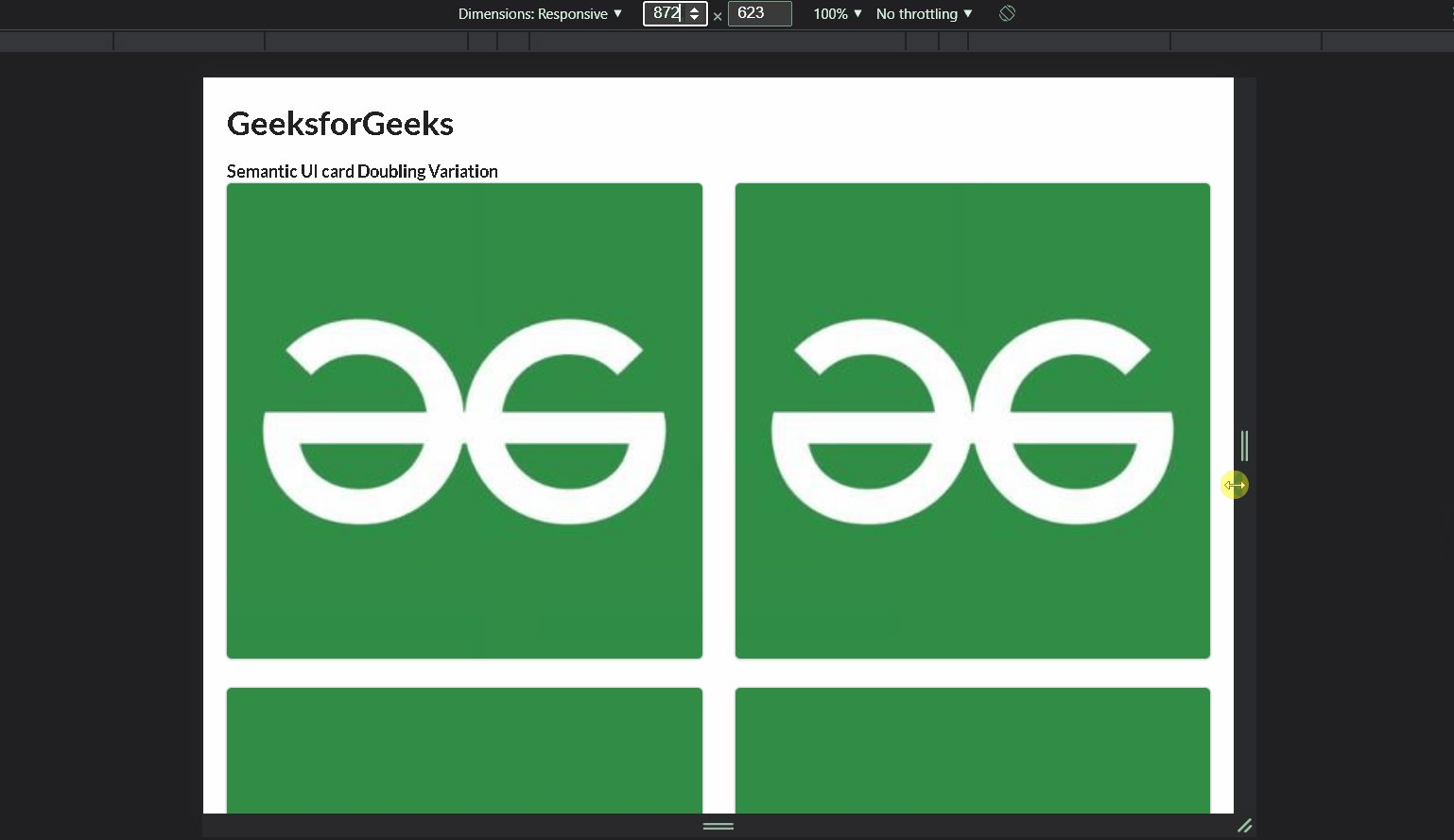
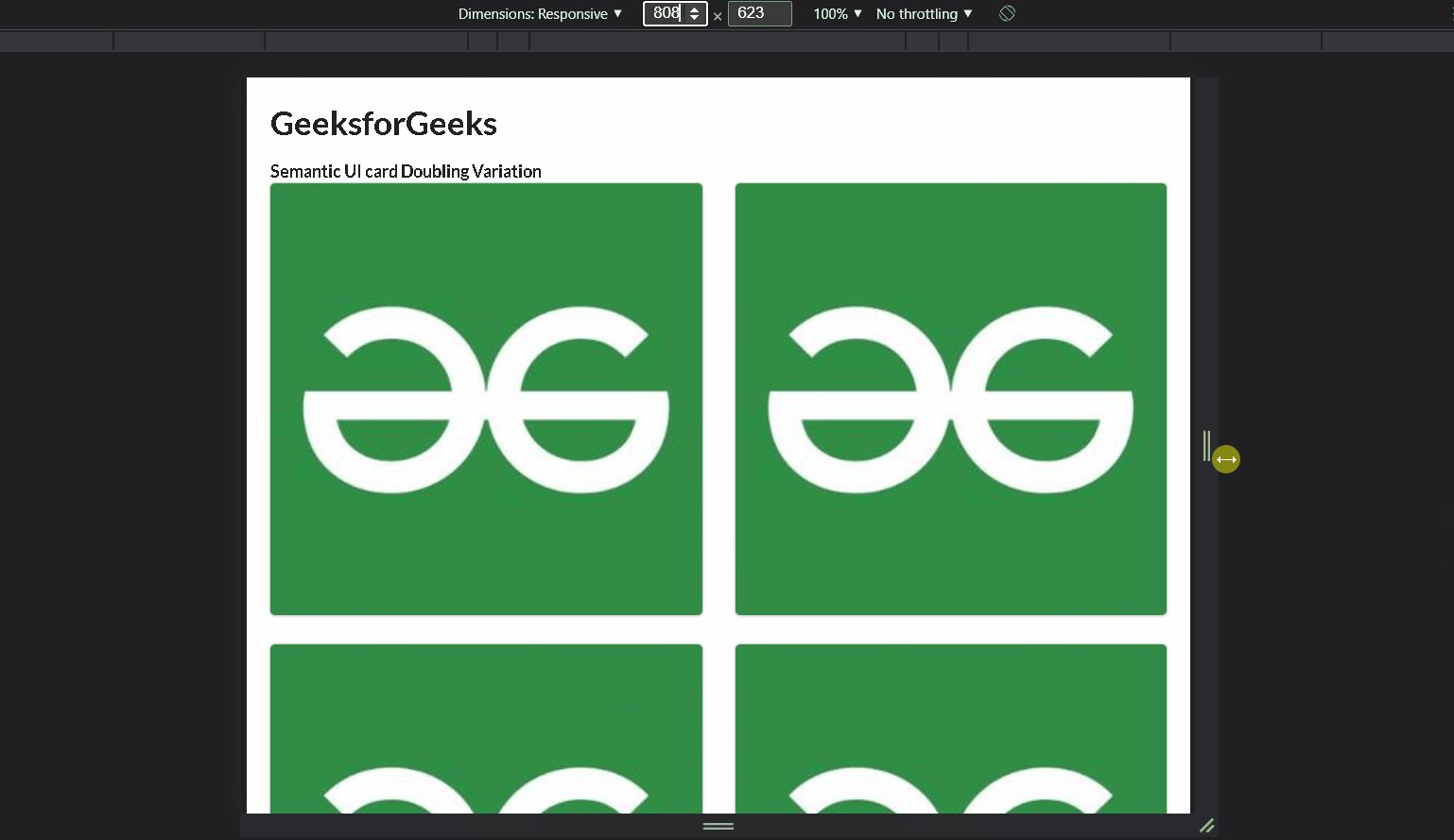
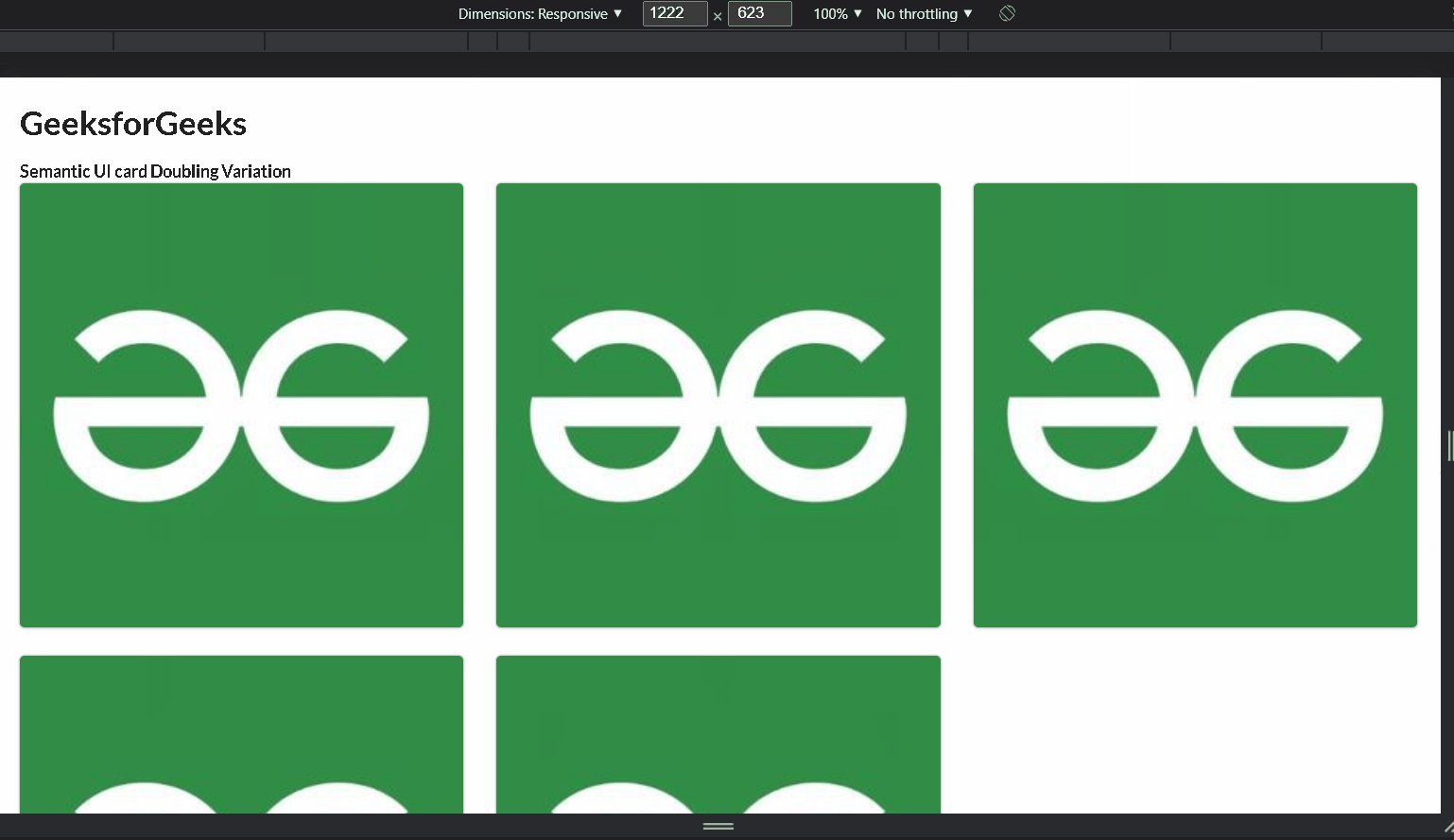
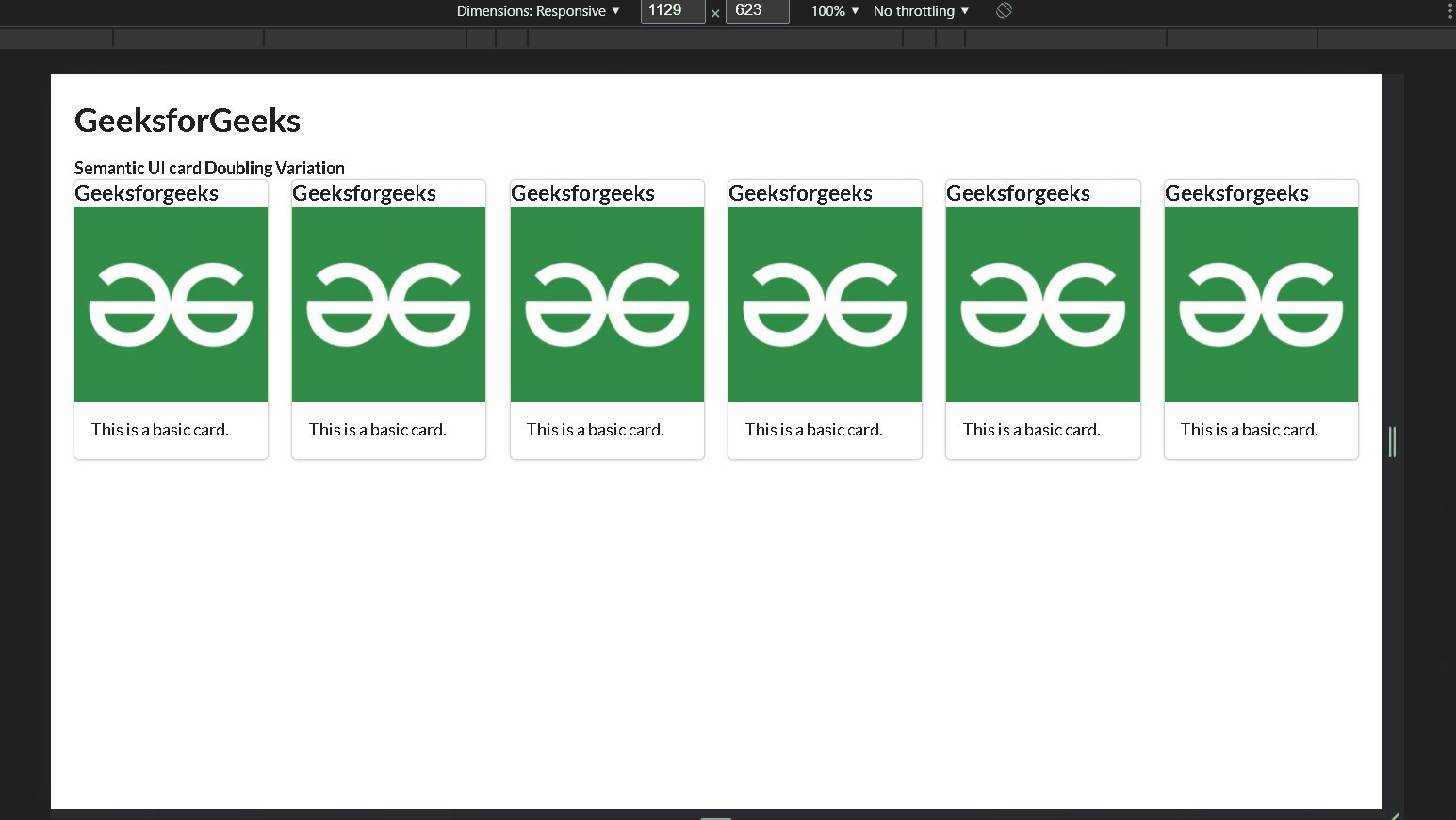
示例 2:以下示例演示了语义 UI 卡组的加倍变体。我们可以观察到,当接近断点时,列数首先减少到三,然后随着宽度的进一步减小而下降到两列布局。
HTML
Semantic UI card Doubling variation
GeeksforGeeks
Semantic UI card Doubling Variation
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
Geeksforgeeks
 This is a basic card.
This is a basic card.
输出:

输出
参考: https ://semantic-ui.com/views/card.html#doubling